Two principles of good e-learning design are to avoid redundancy and to keep things coherent and uncluttered. This week’s e-learning challenge was to present these good instructional design principles in a piece of e-learning. I decided to create before and after examples of two of the principles David Anderson outlined.
Redundancy
Although this may seem like an obvious thing to avoid, I see it in A LOT of e-learning courses. Back in my college days, we had a biology professor who had these extremely wordy PowerPoint slides and then he proceeded to read every word on them verbatim. It drove the whole class nuts, a lot of students scored poorly on his tests, and he seemed completely dumbfounded as to why. Instead of reinforcing the information, redundancy distracts from it. Here’s the redundant “before” version.
And here’s the much-improved “after” version.
Coherence
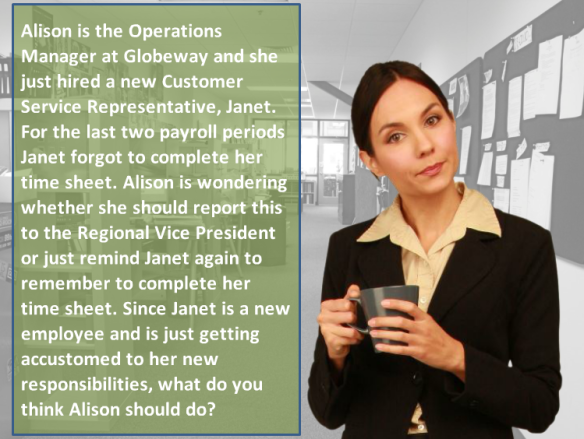
I’ve seen this principle violated most when IDs try to incorporate storytelling or branching scenarios for the first time. In e-learning, the stories only exist to reinforce the learning experience, not to detract from it. Strip the story down to its essentials, removing any extraneous details. Here’s the cluttered, long-winded “before” version.
And here’s the elegant, much-improved “after” version.





Nicely done, Dan!