I just recently completed development on an ethics course for a non-profit organization that used branching scenarios. The client gave us a number of approved scenarios to illustrate how their code of conduct would apply in real life.
For one of them, they simply told us that one of the managers had invited a group of male managers to lunch, but did not invite the female manager. To determine whether this was something that should be reported or not, the client gave us a number of questions that needed to be answered first.
The Scenario in Pictures
To make the scenario more interesting and memorable, I showed our protagonist watching the male managers enter the restaurant.

Scenario is presented
The Primary Branch
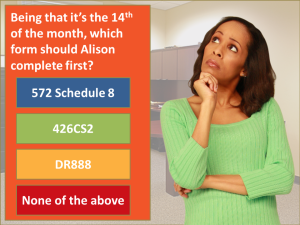
I then presented the learners with three options of what our protagonist should do: 1. Report it, 2. Do nothing, or 3. Ask more questions.

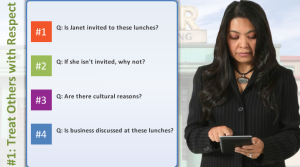
Primary Branch – 3 Questions
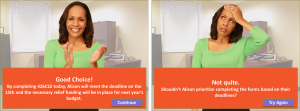
When learners clicked on one of the three options, I had a layer appear with feedback either telling them they needed to rethink their answer and try again, or that they made the right choice and to continue on to ask more questions.

Learner prompted to ask more questions
As they clicked on each question, they would get the answer they needed from one of the characters.

Learner gets more information
The Sub-branch
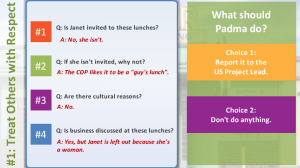
After they clicked on each question to get all the information they needed, two new options appeared; 1. Report it and 2. Don’t do anything.

Sub-branch with two final questions
After they clicked on each answer, a final feedback slide would tell them whether or not they made the right choice.

Final feedback at end
Final Answer Delayed
The idea behind all this is that the final answer is delayed. Just like in real life, sometimes we don’t have all the information we need to make the right choice.
To accomplish this, I used a combination of layers, states, triggers, and variables in Storyline. Here’s what the final product looked like: