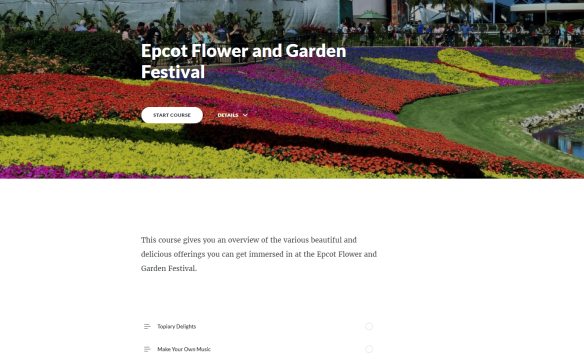
Do you love to graze on a variety of delectable foods from all over the globe? Are you a garden and topiary lover? Do you jump at the chance to play unusual and exotic musical instruments in outdoor environments? If any of these things get a rise out of you, you’re going to love this Articulate Rise course.
Articulate 360 includes Storyline and Studio which I’ve already worked with for years, but I have never built a course in Rise. So after watching a few instructional videos presented by Tom Kuhlmann, I decided to just dive in and start creating my first Rise course.
Image Options
There are a LOT of ways you can present images in Rise, and being that this course is about one of the most visually-stunning topics, the Flower and Garden Festival at Epcot, I explored a couple of them – the carousel and the flip card interaction.

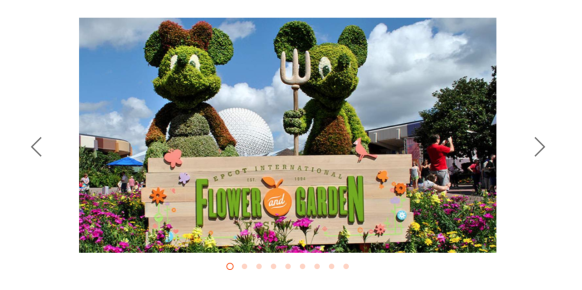
Carousel Interaction
One very nice time-saver I learned about from Tom Kuhlmann was how to use PowerPoint to set the aspect ratio / dimensions of the pictures and export them all as PNGs so you end up with nice, consistent images. For the carousel above, I used the standard 16×9 aspect ratio and for the flip card interaction, the 1×1 was a perfect fit.

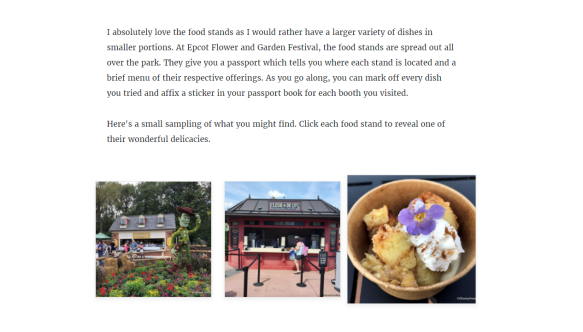
Flipcard Interaction with 3rd Image flipped to reveal Bread Pudding, mmmm!!!
Video Options
You can also both import and embed videos into Rise. So I grabbed a video shot by e-learning hero Jackie Van Nice of yours truly playing a marimba type instrument in one of the outdoor garden interactions at the festival. Man, was that a blast.

Imported Video of me in my silly cowboy hat playing the ??? (open course to play video)
For the butterfly garden section, I found a wonderful YouTube video describing the exhibit and embedded it into the course.
So I have to admit, there are no new, earth-shattering, thinking-outside-of-the-box ideas here on how to present images and video in Rise, it’s my first course after all, but it really is a fun interactive course which I think you’ll enjoy. Maybe I’ll run into you at the next festival. Check the course out here.