If you’re not careful, an eLearning lesson can quickly devolve into an “information dump” where learners are barraged with a huge pile of data with no opportunity to apply it to their everyday lives. This often happens when you have an overly price-conscious client who’s looking for a lot of production on the cheap, or a client who has not filtered out all but the most essential and relevant content from the course.
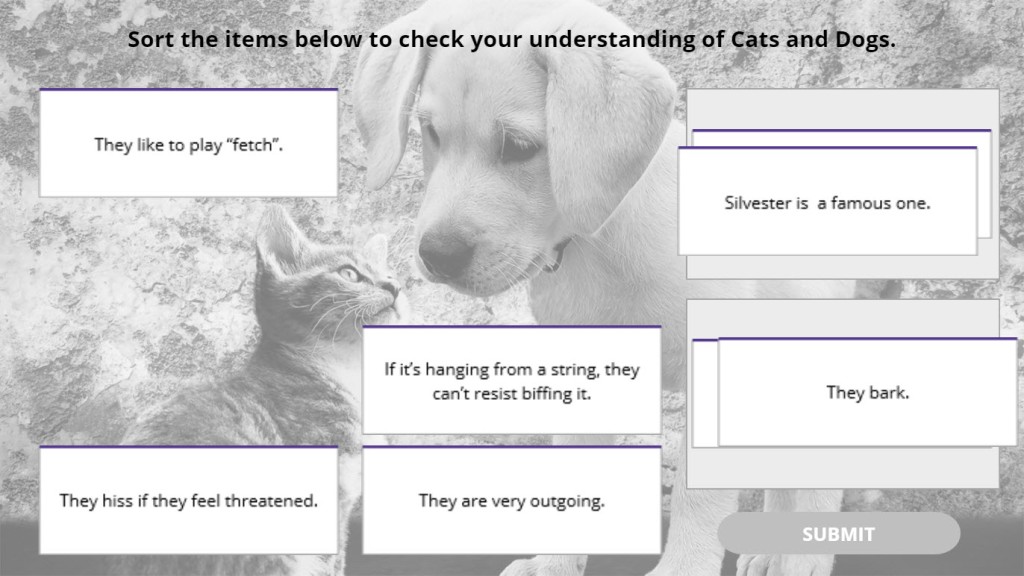
I recommend that for every five minutes of content you should have some sort of interaction where the learner gets to do something to apply what they have learned. These can be something as simple as a multiple choice question or a drag and drop interaction, or you can create a branching real-life scenario. There are all kinds of interactions which will break up the lesson, and help the learner to think about what they’ve learned instead of just glazing over as the information flies by them.

Memory Palaces
Interactive scenarios put the learner in a real-life situation where the information they’ve learned can be applied in their daily lives. Memory pro Ron White uses “memory palaces” to remember long lists of names and other data. He once used this technique to remember the names of about 40 people walking into a movie theater. If the first person’s name was Tim, he would imagine walking into the first room in a large palace and there was a clock on the wall making him think of “time” or “Tim”. If the next person’s name was John, he would think of a bathroom with a toilet, and so on. So he would associate each name with an object in each imaginary room of the palace and then simply walk through it in his mind to remember the string of names. Memory palaces work because they form a kind of visual narrative in the person’s head. Our minds are programmed to remember stories, and that’s just what scenarios are.

Have the Interaction Match the Situation
So with interactive scenarios, we are telling the learner a short story. One of my clients was in the fire fighting field in Alaska. Oftentimes, there might be more than one forest fire going on at a time, and the managers needed to know how to prioritize which fires to fight first, second, and so on. So I presented the situation in just a few sentences with beautiful pictures of the Alaskan mountains, lakes and towns on the screen. Instead of doing a typical branching scenario where the learner is given about 3 or 4 options on what to do, I decided to make it into a sorting interaction, because sorting the fires in the order of their priority was exactly what we needed the learner to be able to do on the job.

Consequences are Memorable
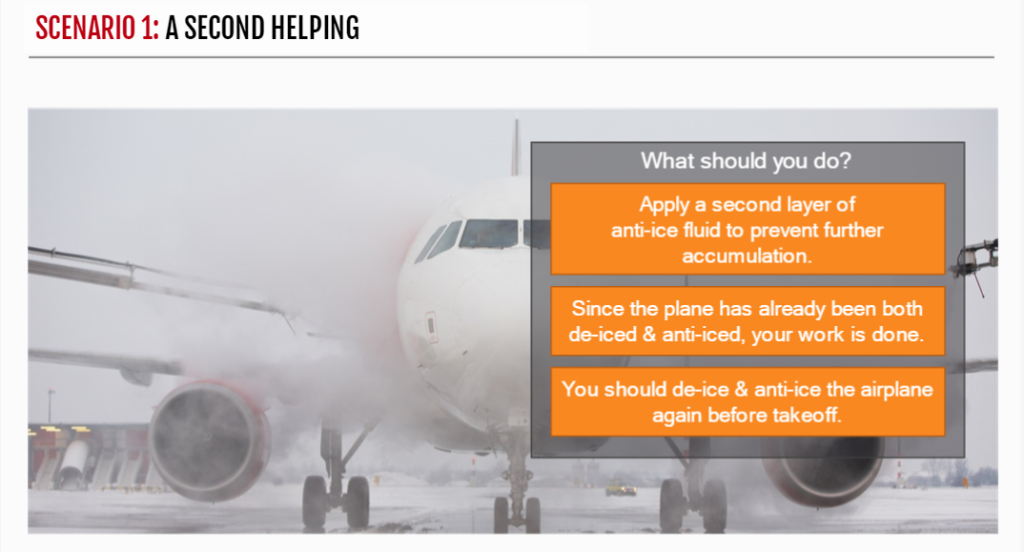
Whether it is a branching scenario, sort interaction, or something else, you want to give the learner feedback after they’ve decided what to do. Whenever you are teaching someone to do something a certain way, that must mean there is a right way to do it with positive consequences or a wrong (or less-than-ideal) way to do something with negative consequences. In one branching scenario I wrote for a client in the aeronautics industry, they learned when and how often they needed to de-ice an airplane so it would be safe to fly. This was an easy one for writing the positive and negative feedback, because whether or not you apply de-ice to an airplane can have serious consequences for the lives of the passengers. Those types of consequences are certainly memorable, and you want them to get it right every time in the real world.
Don’t be Afraid to Ask
If your client wants learners to remember something, there must be a reason. It could be something as boring as following a step-by-step regulatory procedure. It could be that if they do it the wrong way, the company will be fined $500, or that if they skip step 3, they will not be able perform step 6A later on. If you don’t know the reason, ask the client. By knowing what the consequences are of certain actions, you will easily be able to write the feedback for the right and wrong answers.